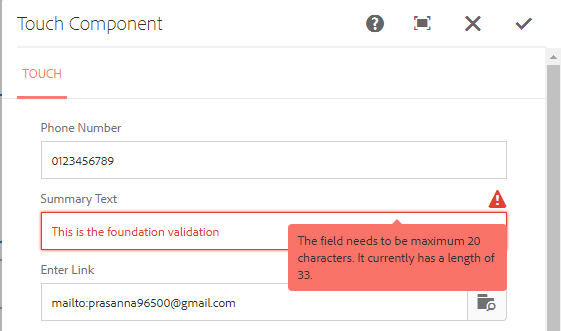
In this post, you'll know how you can validate the fields in the touch ui dialog of AEM using jQuery logic for validation and Granite UI to prompt error.
To use foundation-validation validator for touch ui validation, refer this post.
The entire logic for validation can be written in JS code as shown below which you can put in clientlibs and add the categories of clientlibs as cq.authoring.dialog
For ex. I am doing the validation for a phone number field which accepts only 10 digit numbers in the dialog.
For ex. I am doing the validation for a phone number field which accepts only 10 digit numbers in the dialog.
(function (document, $, ns) {
"use strict";
$(document).on("click", ".cq-dialog-submit", function (e) {
e.stopPropagation();
e.preventDefault();
var $form = $(this).closest("form.foundation-form"),
symbolid = $form.find("[name='./symbol']").val(),
message, clazz = "coral-Button ",
patterns = {
symboladd: /^([0-9]{10})\.?$/i
};
if(symbolid != "" && !patterns.symboladd.test(symbolid) && (symbolid != null)) {
ns.ui.helpers.prompt({
title: Granite.I18n.get("Invalid Number"),
message: "Please Enter a valid 10 Digit Phone Number",
actions: [{
id: "CANCEL",
text: "CANCEL",
className: "coral-Button"
}],
callback: function (actionId) {
if (actionId === "CANCEL") {
}
}
});
}else{
$form.submit();
}
});
})(document, Granite.$, Granite.author);